-
Salut tous le monde,
Aujourd'hui un nouveaux tutoriel sur comment changer de curseur:
Il va être assez rapide car je n'ai pas choisi la méthode "plus complexe";
Rendez vous sur ce site : liens
Choisissez un curseur et copier le code :
Le problème, c'est que ce code est fait pour être inclut dans une page html...
Du coup ne gardez que ça :
body, a:hover {cursor: url(http://cur.cursors-4u.net/games/gam-5/gam419.cur), progress !important;}
Exemple:
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/games/gam-5/gam419.cur), progress !important;}</style><a href="http://www.cursors-4u.com/cursor/2009/02/17/cloud-strife-final-fantasy-advent-children-3.html" target="_blank" title="Cloud Strife - Final Fantasy Advent Children"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Cloud Strife - Final Fantasy Advent Children" style="position:absolute; top: 0px; right: 0px;" /></a>
Ne gardez que le rouge et collez le dans Apparence/Modifier le thème/Ajouter CSS
 3 commentaires
3 commentaires
-
Salut tous le monde !
Aujourd'hui je vais vous expliquez comment mettre des flèche sur votre blog qui vous enverrons tout en haut ou tout en bas plus rapidement !
Pour faire cela utiliser deux images de flèches:
Créez un nouveau module, cliquez sur l'outil "Code Source"et coller se code :
<img id="id1" src="URL FLECHE BAS"/>
<img id="id1" src="URL FLECHE HAUT"/>
Remplacez ensuite "URL FLECHE BAS" et "URL FLECHE HAUT" par les url de vos flèches et collez ce code dans Apparence/Modifier thème/Ajouter CSS
Et coller ce code:
#id1{
position: fixed;
right: 5px;
bottom: 185px;
}
#id2{
position: fixed;
right: 5px;
bottom: 315px;
}Ensuite, revenez dans le module, ajouter un lien sur la
flèche du haut :
#top
/!\Juste #top pas le lien de l'image + #top /!\
Et pour la seconds image ajouter ce liens:
#footer
/!\Juste #footer pas le lien de l'image + #footer/!\
Maintenant cela devrait marcher !
Si vous avez mal compris n'hésitait pas à poster des questions.

 27 commentaires
27 commentaires
-
Salut tous le monde !
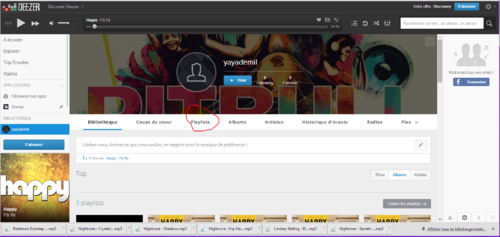
Tous dabbort rendez vous sur deezer et connectez vous(si vous n'avez pas de compte créez s'en un):
***cliquez sur l'image pour voir plus grand **
Ensuite entrez le titre de l'album la ou j'ai surligné en jaune, moi j'ai tapez "happy pharell WIlliams"
Ensuite cliquez sur l'album .
Maintenant vous devriez avoir une page de ce genre :
Cliquez d'abbord sur lecture, puis sur ajouter à une playlist, une petite fenetre apparait :
Cliquez sur "créer une nouvelle playlist" et nommer la comme bon vous semble.
Une fois que vous aurez ajouter toutes les musique que vous voudrais(c'est le même procédés à chaque fois sauf que vous les mettais tous dans la même playlist !), clique sur votre compte pour voir votre playlist :
Maintenant cliquez sur playlist et selectionnez la playlist que vous avez créer tout à l'heure :
Et pour finir cliquez sur partagez puis sur inclusion:
Et copiez le code qui vous à été donner :
Voilà, j'espère que vous avez compris, sinon demandez moi !
Voilà le resultat avec ma playlist :
Site: http://www.deezer.com/
Ma chaine Vimeo : https://vimeo.com/yayademil
Twitter : https://twitter.com/yayademil
 18 commentaires
18 commentaires
-
Bonjour à tous !
Aujourd'hui je vais vous apprendre à avoir une image qui vous suit sur votre blog .
Tous d'abord allez dans l'onglet Contenue/Gérer les fichiers et importez votre image.
Ensuite double cliquez dessus et copier son lien:
Ensuite créer un nouveau module simple dans Apparence/Ajouter un module/module simple
Insèrez votre image dedans:
Maintenant cliquez droit sur votre image et choisissez Inspectez l'élément, et copier ceci:
/!\Attention à ne pas se trompez d'id(le truc que vous venez de copier)/!\
Et pour finir allez dans Apparence/Modifier le thème/Ajouter du CSS
et copiez ce code:
#id{position: fixed;bottom: 5px;right: 5px;}Remplacer "id" par ce que vous avez copiez mais laissez le "#" avant .
Normalement voter image vous suit !
Voilà j'espère vous avoir aidez !
chiao !
Et un petit cadeau pour cerisebliss :


 38 commentaires
38 commentaires
-
Bonjour tous le monde !
Voilà un petit tutoriel sur comment convertir une image en un autre format .
Pour cela, c'est tous bête ouvrez votre image avec un logiciel d'édition d'image tel que Paint,
Photoshop... N'importe lequel !
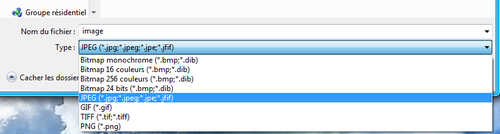
Ensuite, cliquez sur Enregistrez sous... et cliquez sur le format de votre choix :
Sur cette image, il n'y a que très peu de format car cela été sur Paint mais, si vous utilisez
Photoshop, Gimp ou Paint.net, vous en posséderez plus .
Et pour finir ce tutoriel, voici comment convertir une image en icone !
Allez sur ce site: http://www.convertico.com/
Cliquez sur Browse et choisissez votre image.
Cliquez sur Go et télécharger votre image !
Voilà pour ce tuto !
A plus !
 votre commentaire
votre commentaire